Orkut has recently come up with an experimental release of their API titled Orkut Share API. Orkut seems to be catching up with Facebook by allowing web publishers as well as it’s users to share links from web pages on it’s social networking portal. Facebook is the number one social networking site in the world while sites like Orkut are however still popular with Indian and Brazilian users (wonder if they’ve heard of Facebook).
Anyways in case you’re interested in adding a simple ‘Share With Orkut’ button under your WordPress blog posts or articles, simply insert the following code in your WordPress theme file for single post (single.php). Adding a share with Orkut button can be useful to cross promote your blog posts across social networking sites.
Use the following code to add a Share With Orkut button below your posts. Copy and paste it under the post content in your WordPress theme’s single.php file.
In case you’re not interested in displaying an image and rather a text link then you can use the following code:
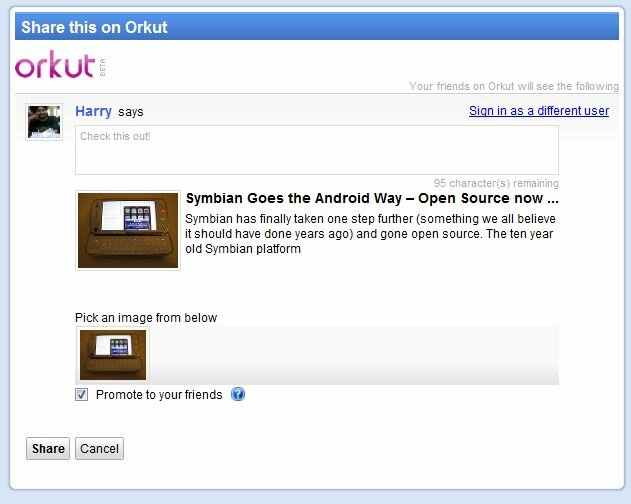
Orkut’s API uses OAuth to authenticate it’s users. Once a user logs in he’s presented with a screen, something similar to Facebook.

This is just a simple trick to add a button under your posts. In case you’re interested in becoming an Orkut API ninja then head .
|
|
Tags: blogs, orkut, share, social media, tricks, tutorials, wordpress